출처:
https://codingbroker.tistory.com/127
[HTML, CSS] 스크롤바 생성 overflow (auto, scroll, hidden)
css속성 overflow로 스크롤바 생성을 제어할 수 있습니다. (가로축 overflow-x, 세로축 overflow-y, 모두: overflow) overflow: visible overflow를 설정하지 않을때 적용되는 default 값입니다. 하위 콘텐츠의 내..
codingbroker.tistory.com
css속성 overflow로 스크롤바 생성을 제어할 수 있습니다.
(가로축 overflow-x, 세로축 overflow-y, 모두: overflow)
overflow: visible
overflow를 설정하지 않을때 적용되는 default 값입니다.
하위 콘텐츠의 내용이 컨테이너를 벗어나도 그대로 출력합니다.
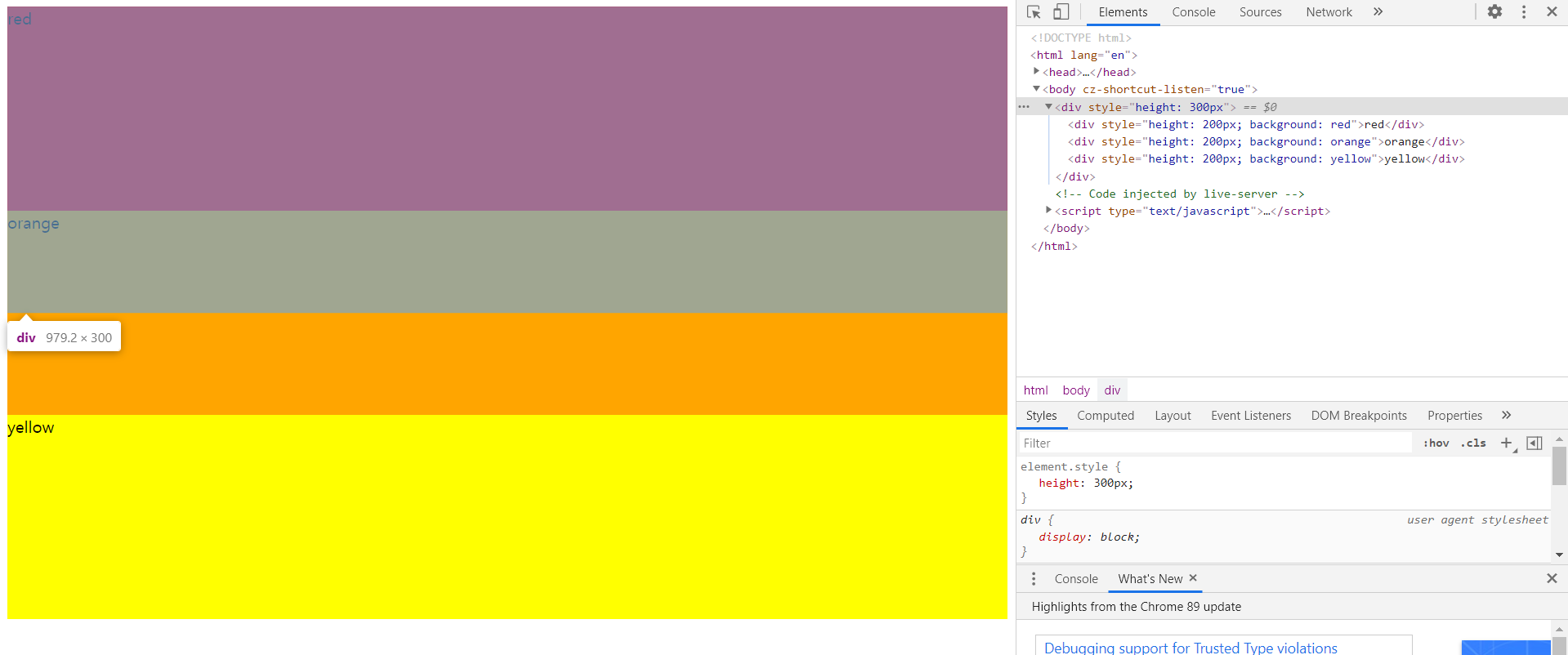
<div style="height: 300px">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
하위 콘텐츠의 총 길이(200+200+200=600px)가 컨테이너의 길이(300px)를 초과했지만
그대로 출력되었습니다.
눈에 보이지 않는 실제 컨테이너의 범위는 이렇습니다.

overflow: auto
하위 콘텐츠의 길이가 컨테이너의 길이를 초과했을 때 스크롤을 생성합니다.
(초과하지 않으면 생성하지 않음)
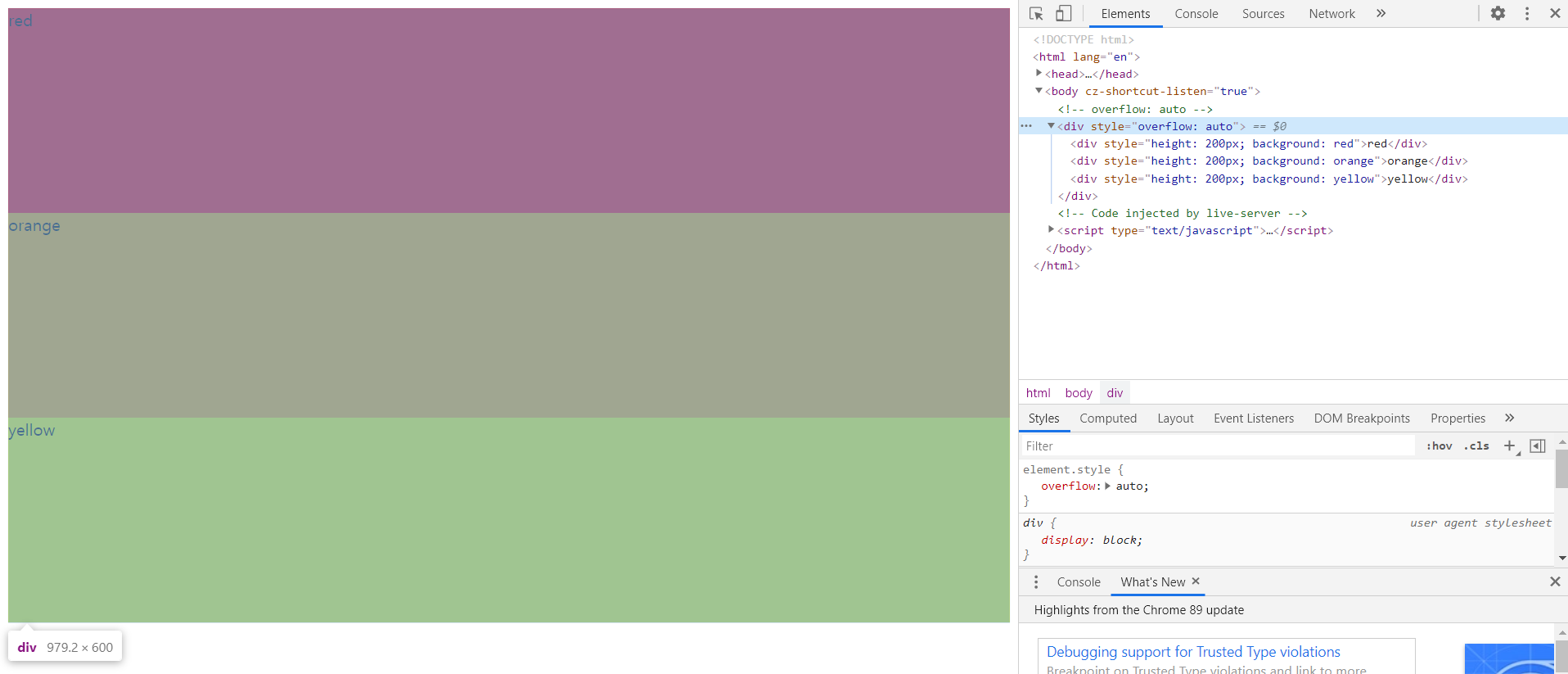
<!-- overflow: auto -->
<div style="height: 300px; overflow: auto">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
컨테이너에 스크롤이 생성되었습니다.
※컨테이너의 길이를 지정하지 않은 경우에는 초과해도 스크롤이 생성되지 않습니다.
=>하위 컨텐츠의 길이에 따라 컨테이너의 길이가 늘어나기 때문
<!-- overflow: auto / no height -->
<div style="overflow: auto">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
overflow: hidden
하위 콘텐츠의 길이가 컨테이너의 길이를 초과하면 초과한 부분을 숨깁니다.
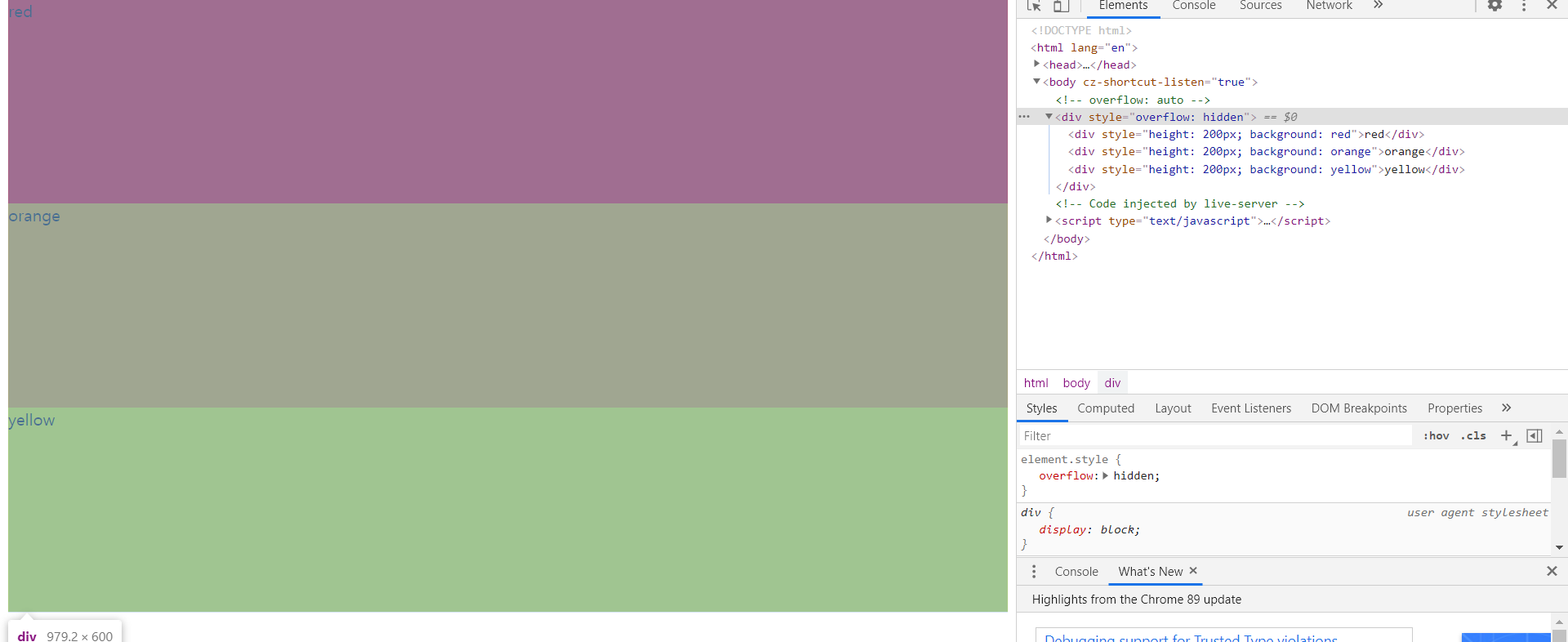
<!-- overflow: hidden -->
<div style="height: 300px; overflow: hidden">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
※마찬가지로 컨테이너의 길이를 지정하지 않으면
컨테이너가 하위 콘텐츠의 길이에 따라 늘어나기 때문에 숨겨지지 않습니다.
<!-- overflow: hidden / no height -->
<div style="overflow: hidden">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
overflow: scroll
하위 컨텐츠의 길이에 상관없이 컨테이너에 스크롤바를 생성합니다.
하위컨텐츠의 길이가 컨테이너의 길이보다 작을때는 스크롤바가 작동하지 않고하위컨텐츠의 길이가 컨테이너의 길이를 초과했을 때부터 스크롤바가 작동합니다.
overflow: overlay
overflow: auto와 동일하게 동작하지만 스크롤바가 하위콘텐츠 위에 덮어쓰입니다.
1) overflow: auto 의 하위 콘텐츠 red
<!-- overflow: auto -->
<div style="height: 300px; overflow: auto">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
red 콘텐츠 가로길이가 962.4
2) overflow: overlay 의 하위 콘텐츠 red
<!-- overflow: overlay -->
<div style="height: 300px; overflow: overlay">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
red 콘텐츠 가로길이가 979.2
스크롤바가 실제영역을 차지하지 않고 position: fixed와 비슷하게 red콘텐츠 위에 덮어씌워졌습니다.
'코딩 공부 > HTML' 카테고리의 다른 글
| html - select 박스에서 placeholder 쓰기 (0) | 2022.01.12 |
|---|---|
| [CSS] 텍스트 뒤에 이미지 따라다니게 하기 - select 박스 (0) | 2022.01.11 |
| 자바 스크립트 체크박스 초기화, 전체선택 (0) | 2022.01.07 |
| 체크박스 전체 버튼 눌렀을 때 다른 체크 해제 하기 (0) | 2022.01.03 |
| html 체크박스 하나만 선택되게 하기 (0) | 2022.01.03 |